Author Archives: Moritz Reichartz

Matryoshka Pin-Up.
Short photo story about the rise and fall of a 50ies matroshka pinup.






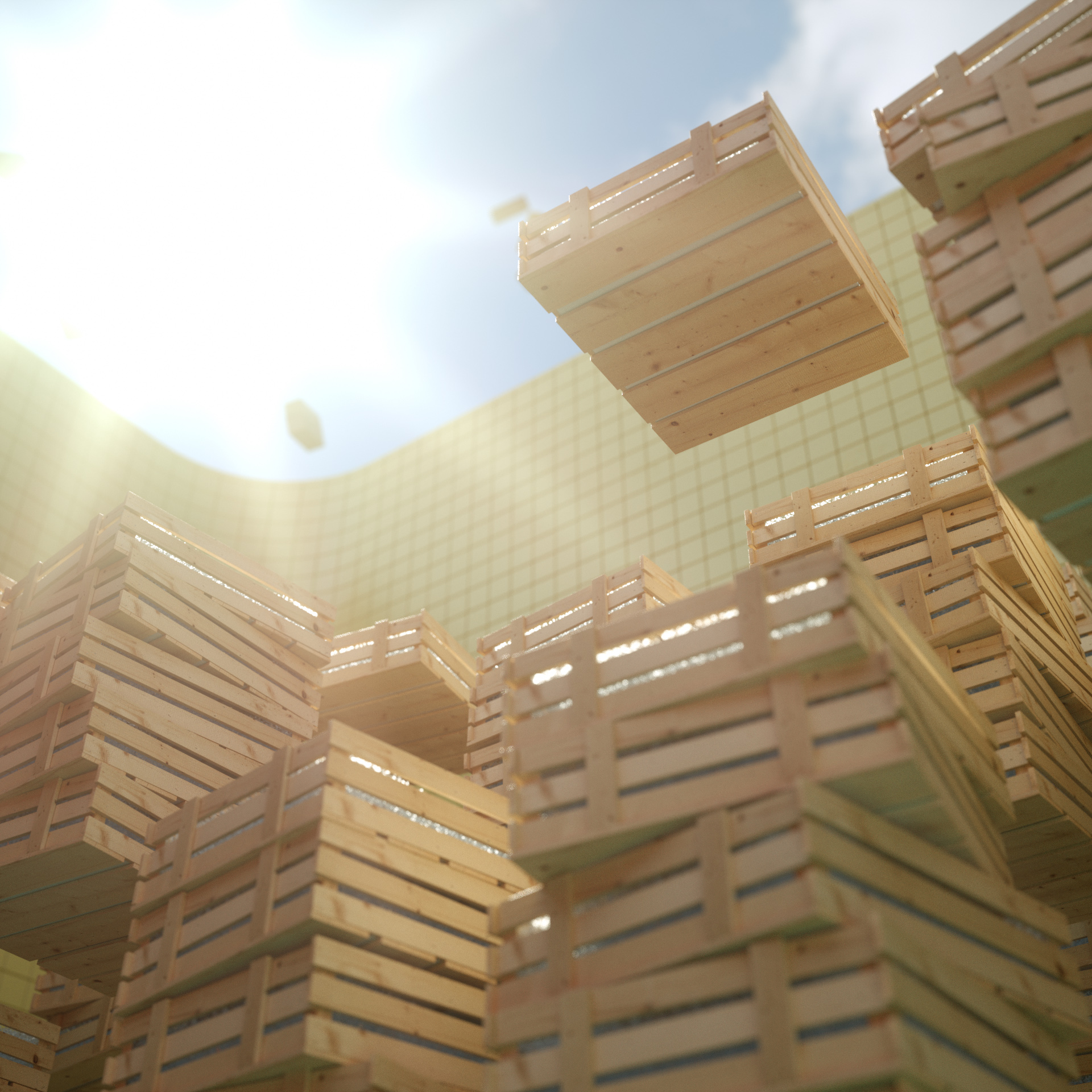
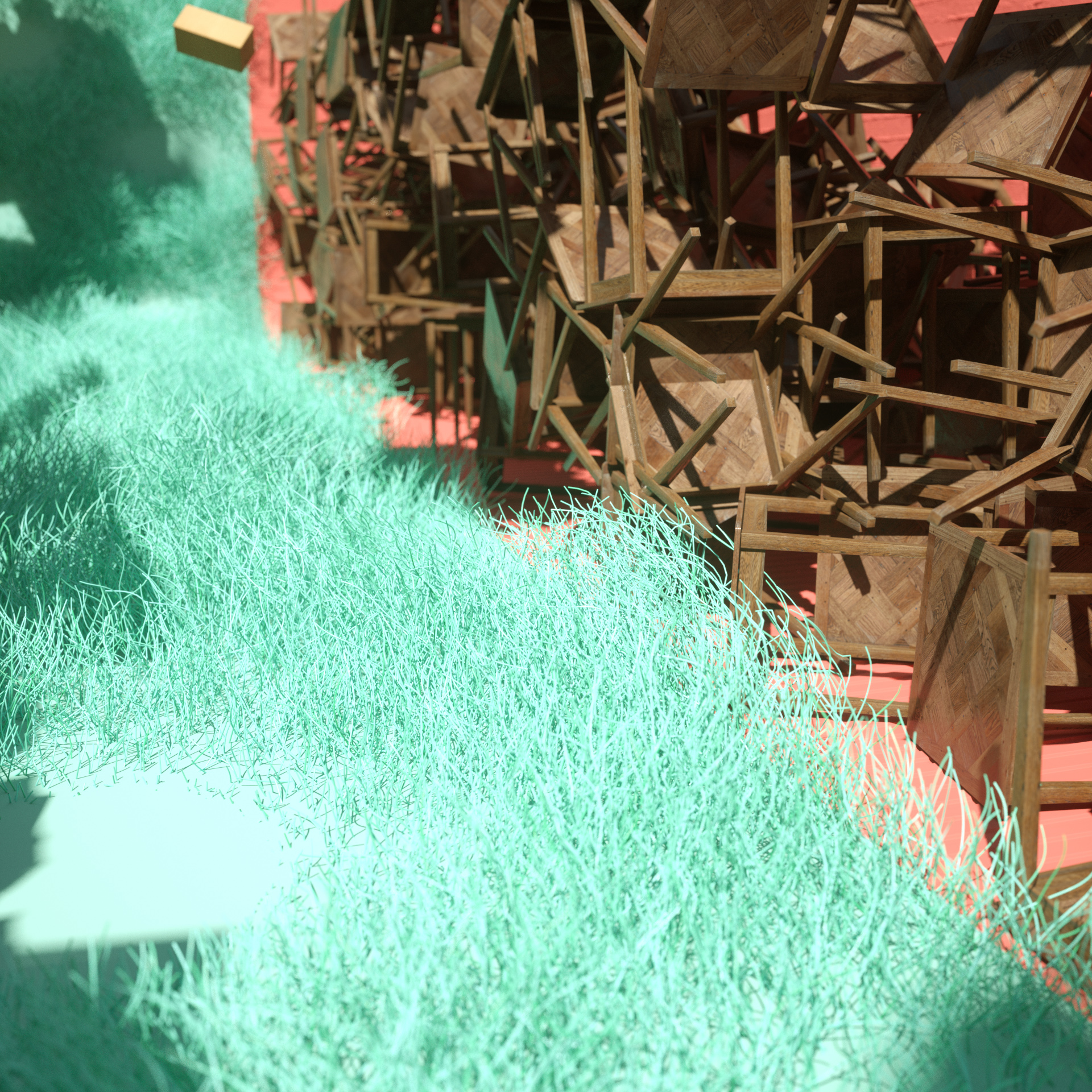
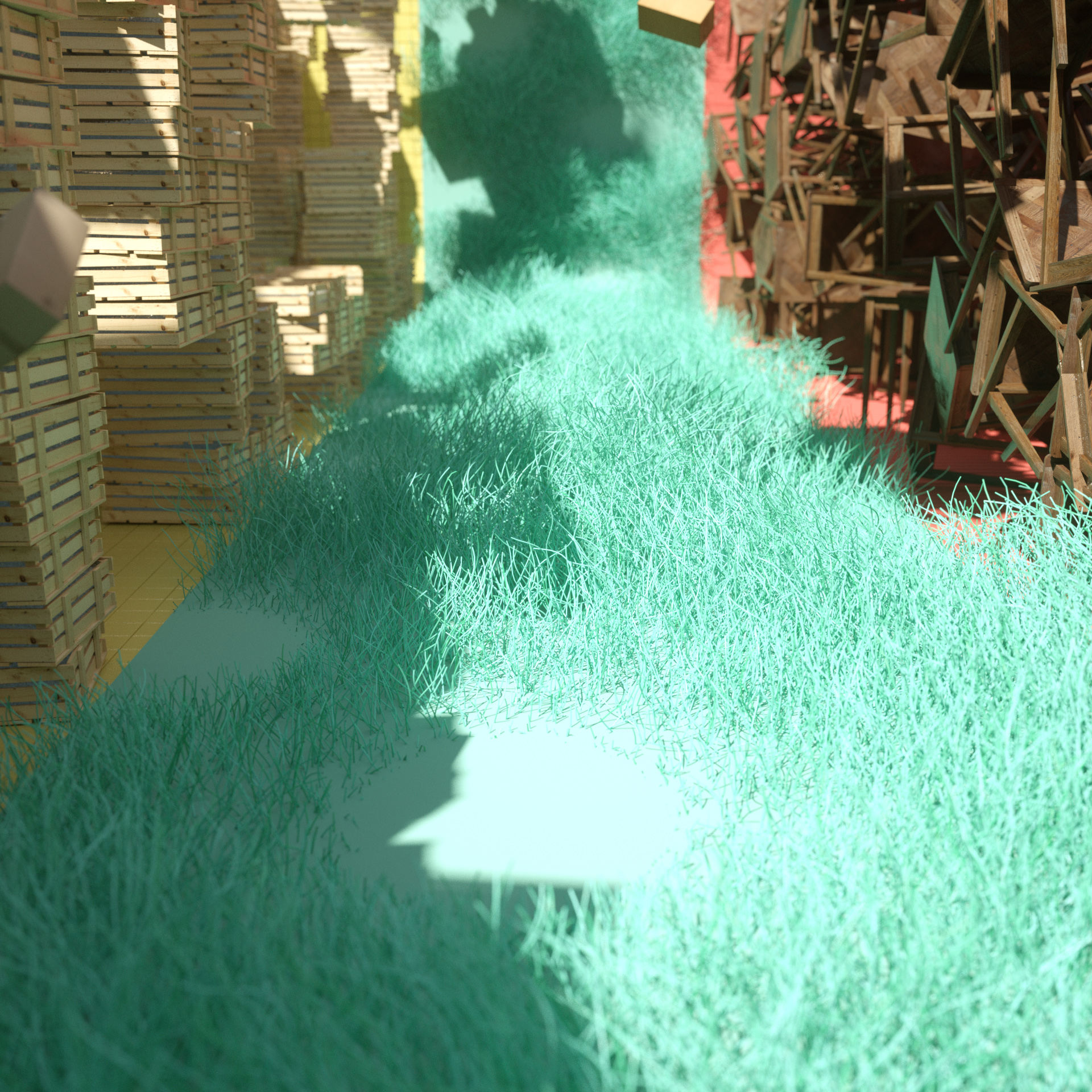
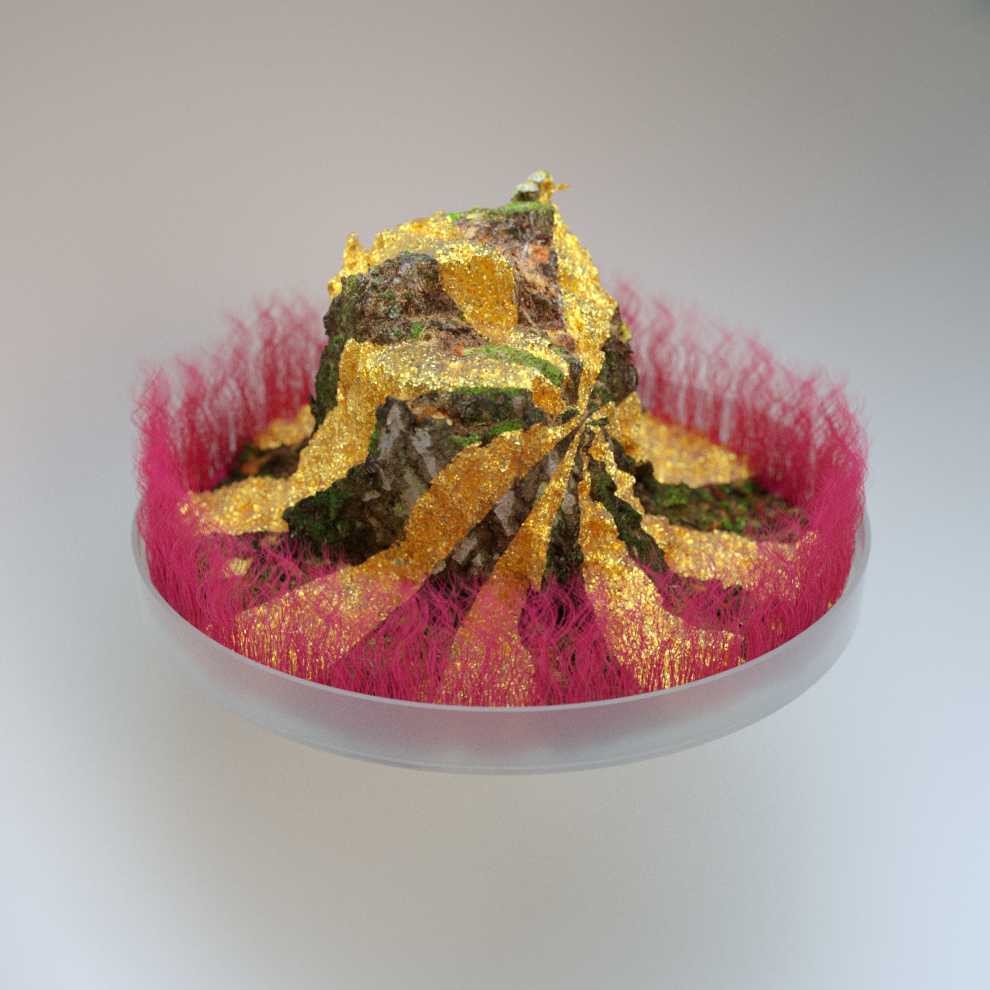
metaverse mashup
This is my 3rd prize winning entry to the ‘Render the Metaverse’ VR competition, held by OTOY and OCULUS in 2015.
It is a colorful spatial mashup of objects that were created throughout the first year of working with OTOY’S Octane Render.
Credits: Thanks to Matt and Henrik. Sound Design for the video: cebraband.com
Write-Ups:
Vice – The Creators Project
Kill Screen









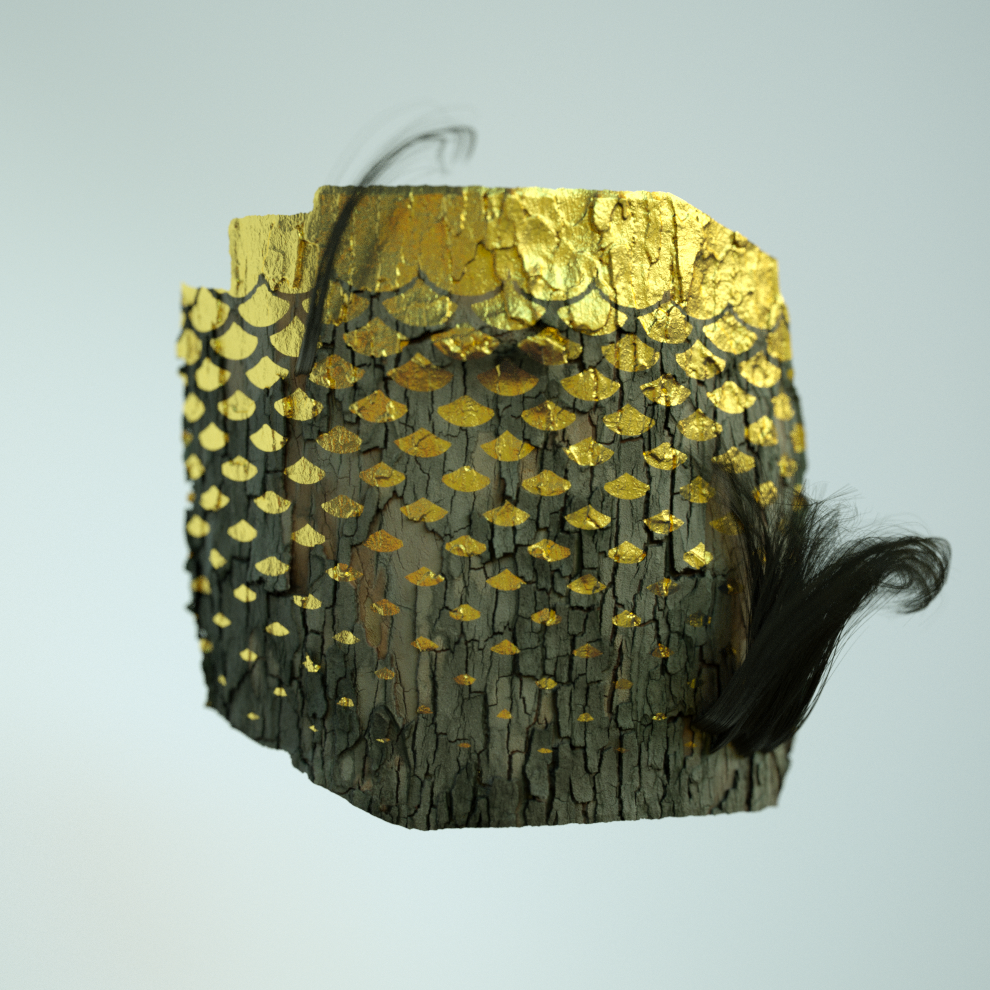
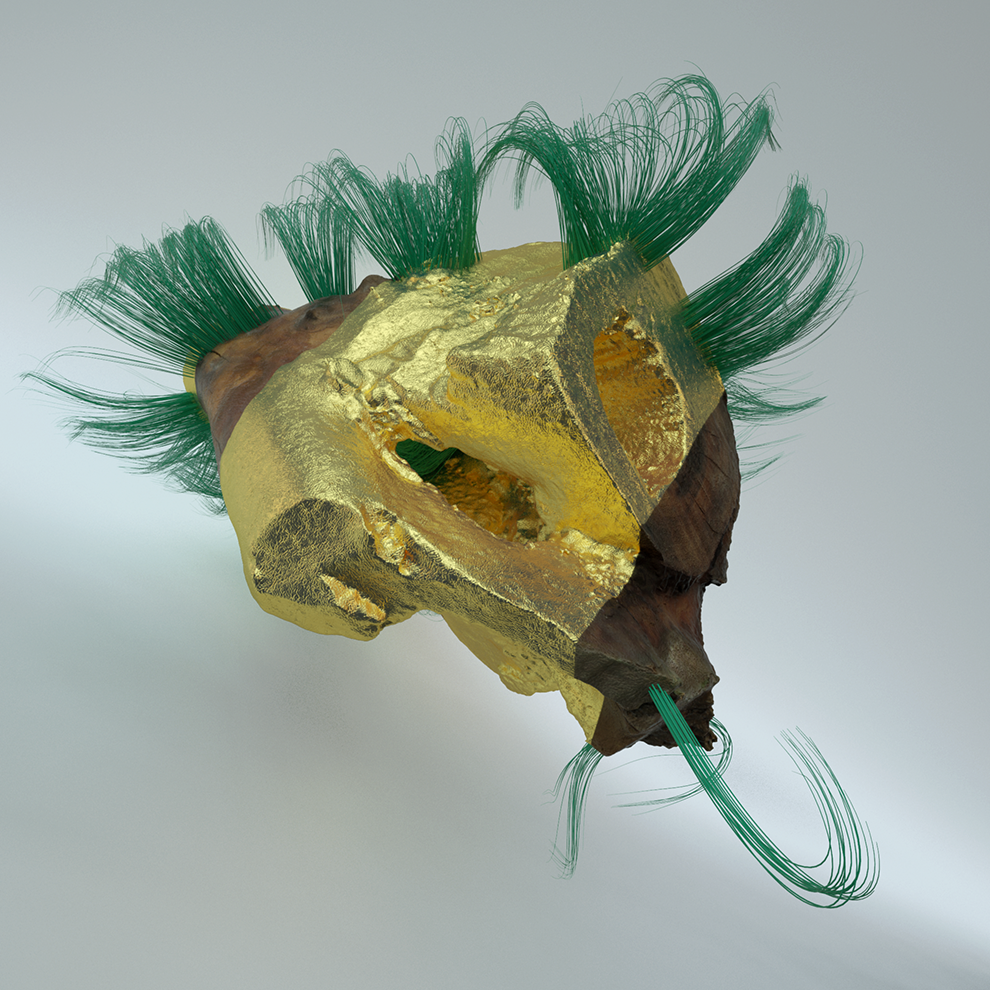
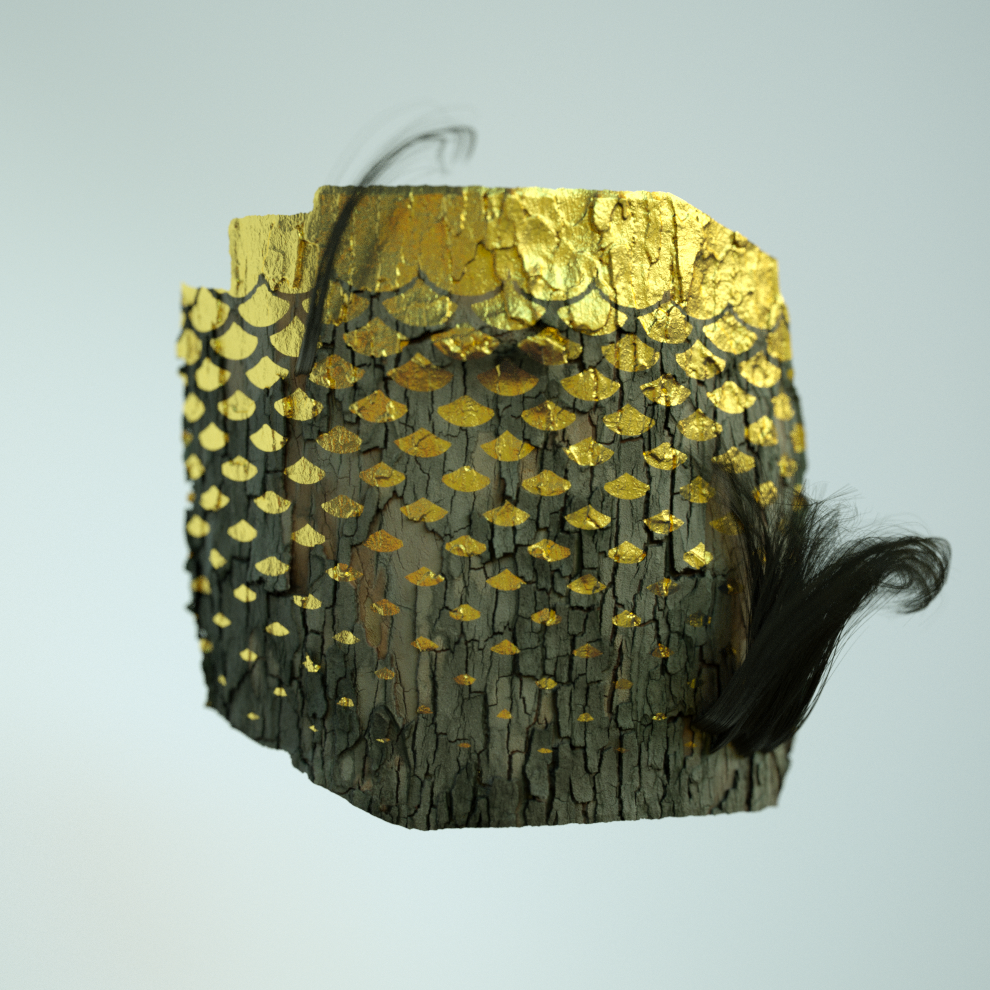
trunks
wood & hair R&D


▲ Trunk photoscan geometry credit: Ivan Arsic.


▲ Trunk photoscan geometry credit: Ivan Arsic.

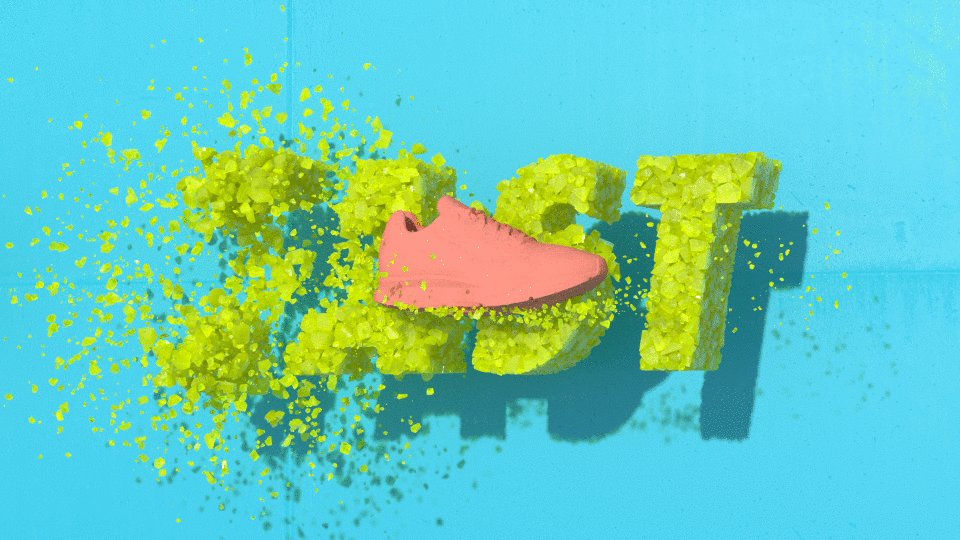
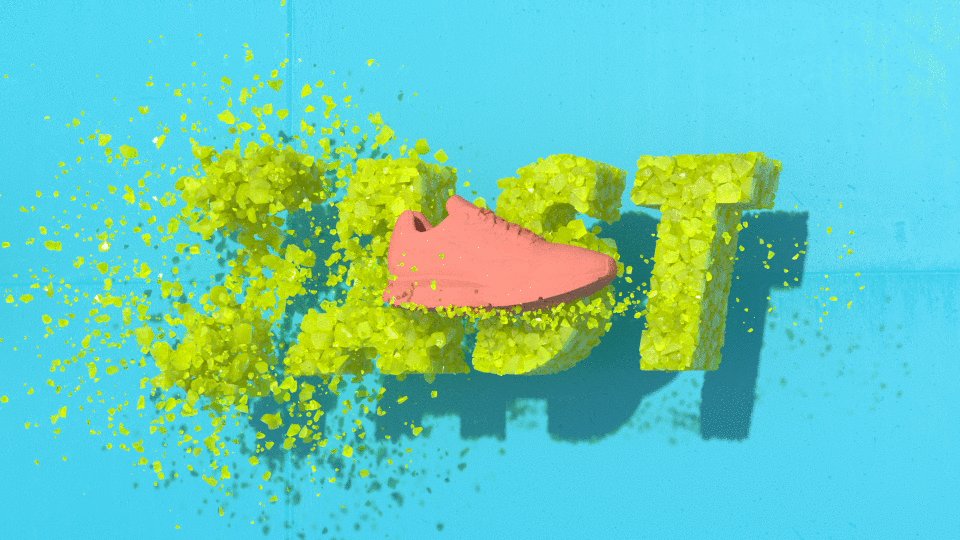
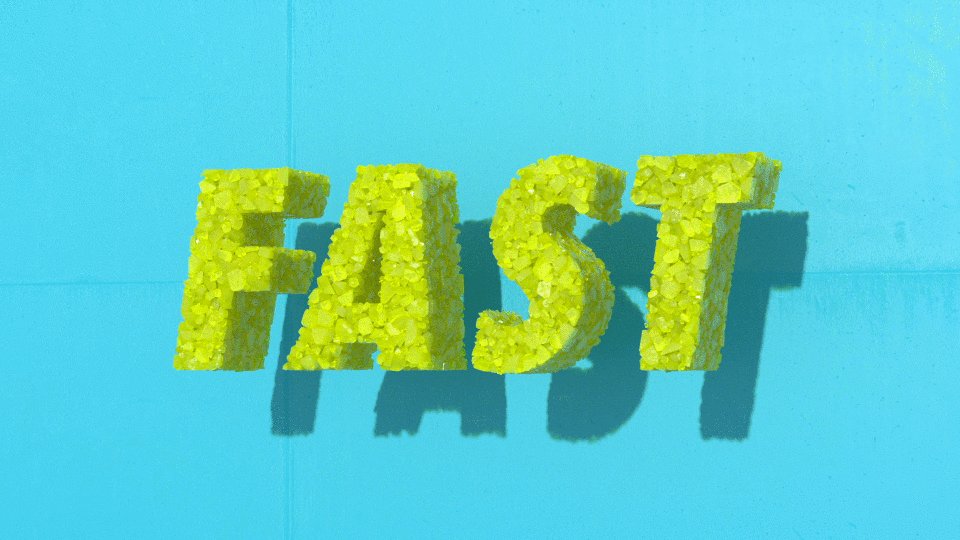
SAMSUNG oOH! clip.
One of five spots for a global out-of-home campaign.
Other spots: Washing Machine, TV, Phone, Printer.
Credits:
Client: Samsung Agency: Cheil Production Company: Stink London Direction, Animation & Production: Zeitguised
Design & Animation: Moritz Reichartz, Julius Steinhauser
Music & Sound Design: Michael Fakesch
Many Thanks to Matt Frodsham for his advice on handeling this massive c4d scene.
Other spots with: Matt Frodsham, Derya Öztürk, Julius Steinhauser, Marian Pramberger, Chris Hoffmann.





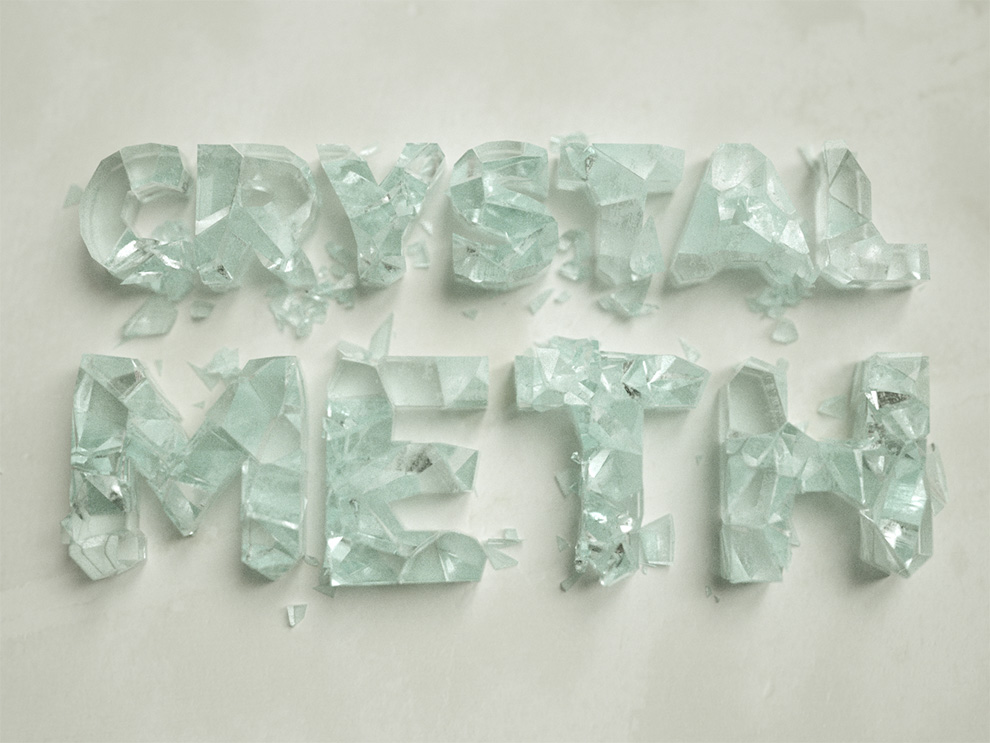
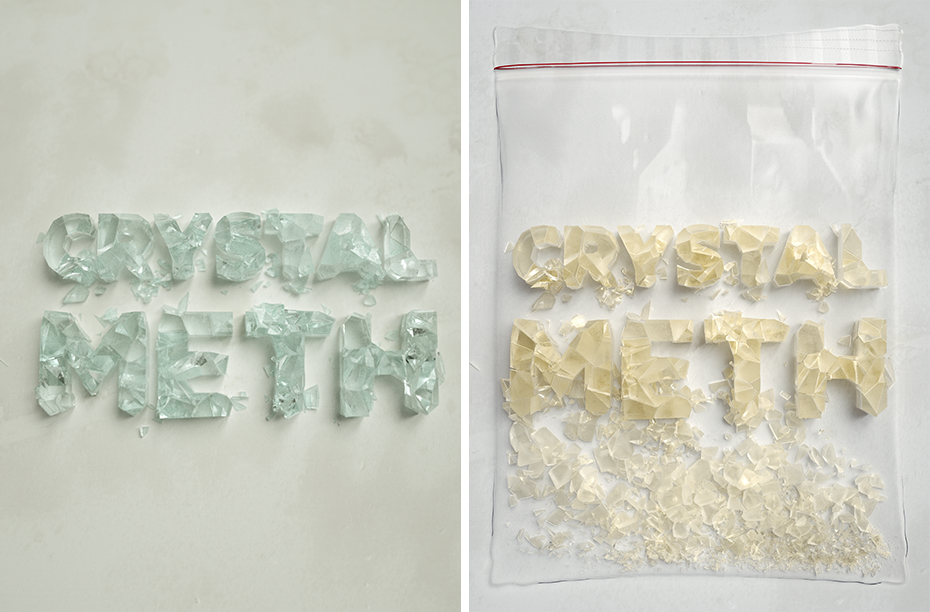
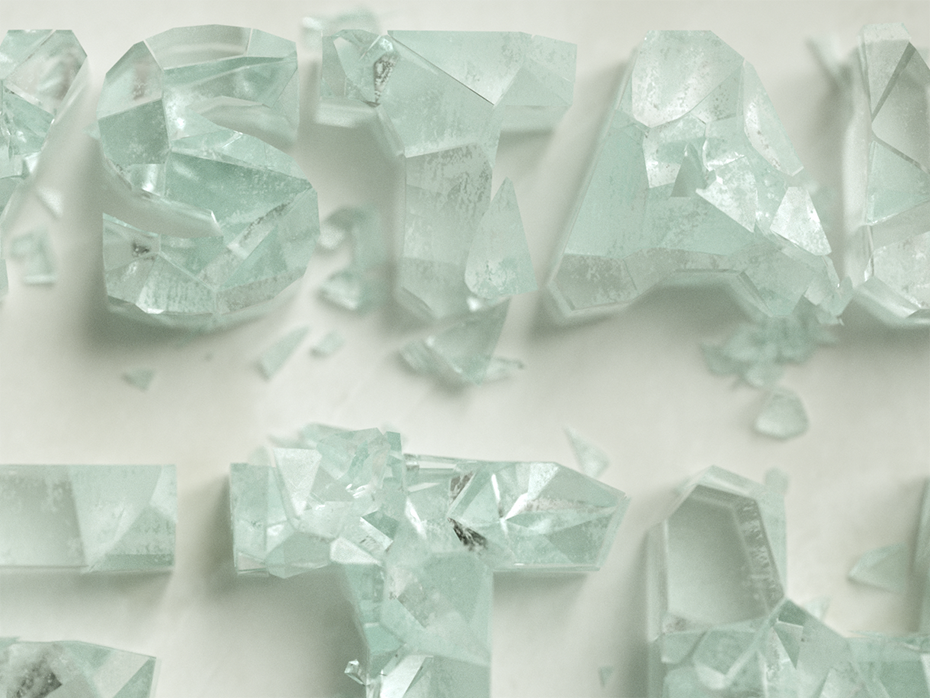
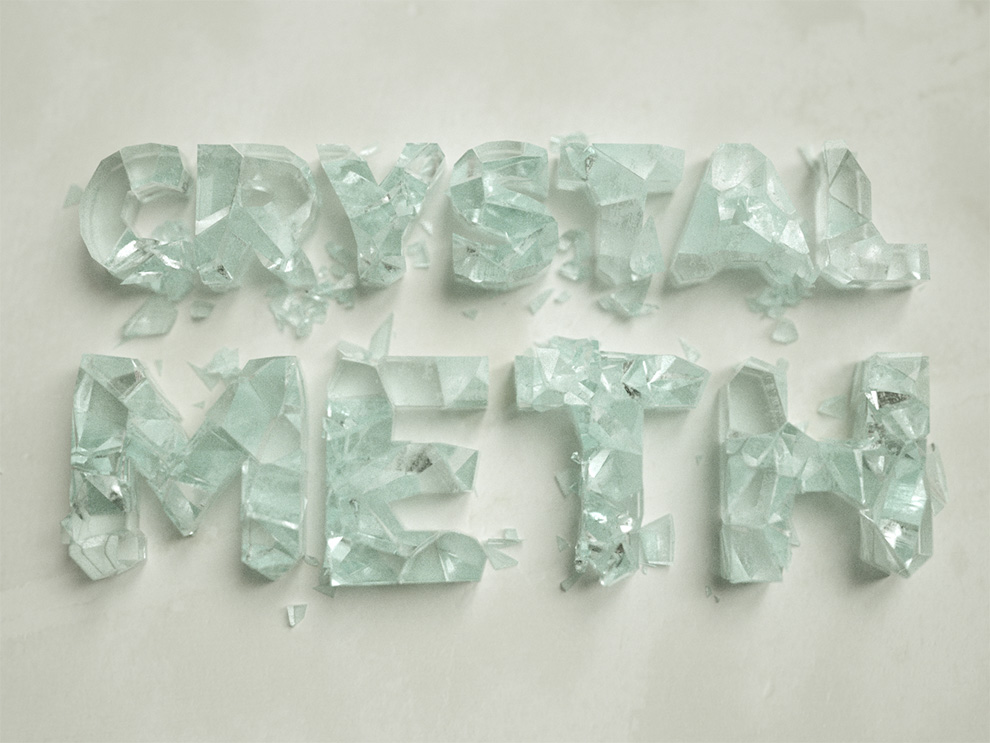
STERN magazine cover.
Stern issue Nr.32 / 31.07.2014 cover illustration.
Credits:
Client: Gruner+Jahr AG + Co KG
My job: Design, Modeling, Shading, Lighting, Rendering.
Final Compositing & Grading: Stern. Idea: Manuel Dollt